Like I said before, we were ‘full steam ahead’ and we failed fast to climb faster. Here is some of our work which made the strides we needed.
Design System
Setting up a design system within Figma and shifting all product designers to use Figma dismantled silohs and sped up both design processes & development work. To be clear... Design systems are a pain in the butt to create effectively, they can be wicked time-consuming, and getting buy-in from both designers, development, etc can be near impossible. This feat was HUGE. 🚀
Headless CMS:
We used Contentful and Netlify to create an API delivered content platform. And all I can say is, “I 👏 Love 👏 My 👏 Dev 👏 Team.”
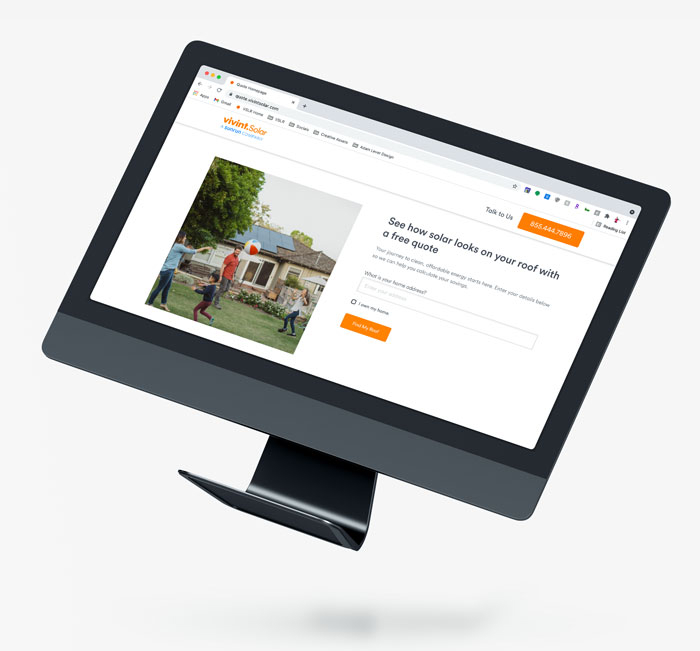
New Website:
*Website decomissioned/untouched since December 2020*
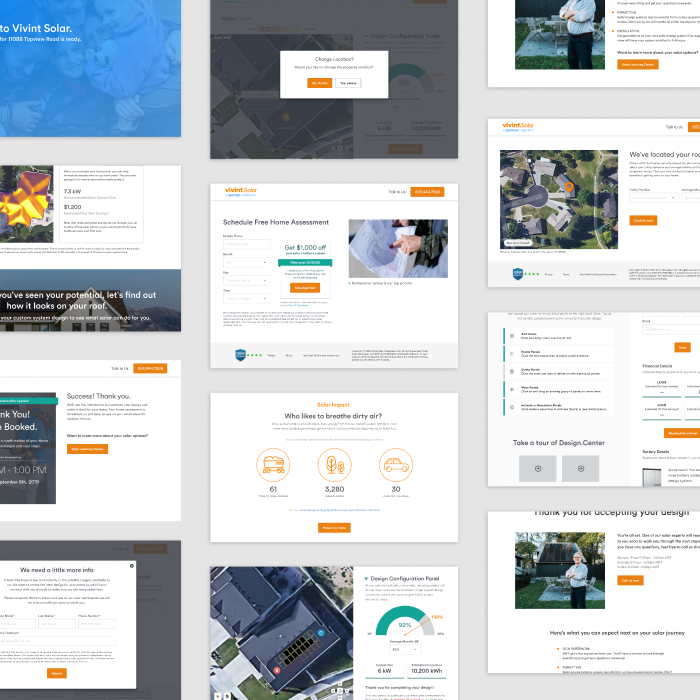
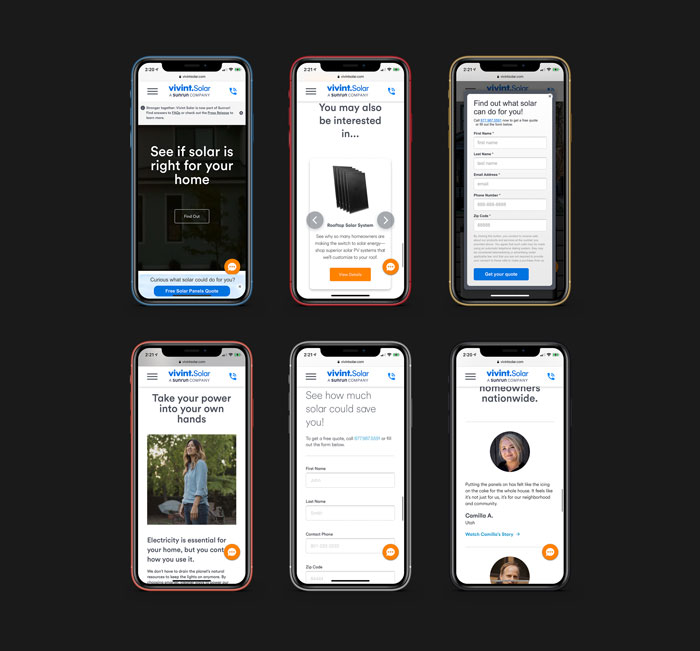
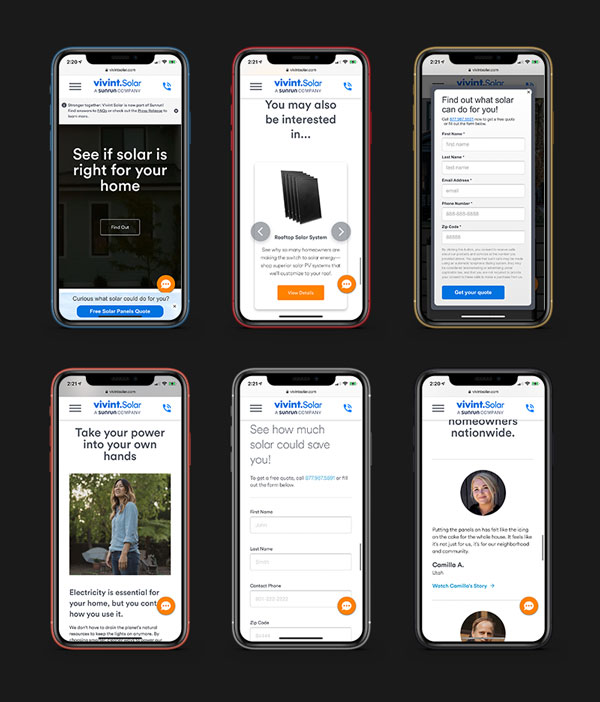
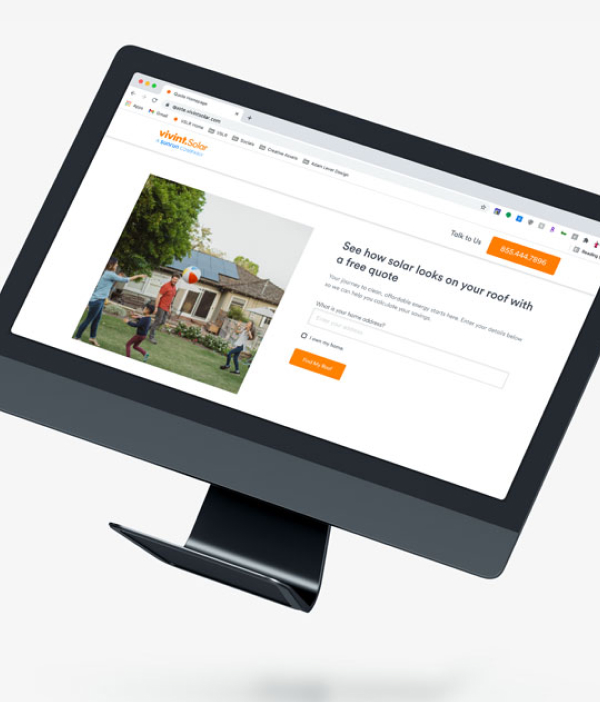
We took a sphagetti of a website, and effectively created a new, functional, and dare I say ‘good looking’ website. We were able to salvage all SEO rankings on our content blog pages while creating a blog experience that could deliver intruigint content non-stop.
+51% Organic Web Traffic
+19% Digital-Lead-Volume (Website Only)
A/B Tests:
Using Google Optimize as well as Unbounce we created A/B test experiences to test everything from button style, to colors, to pop ups, to navigation.
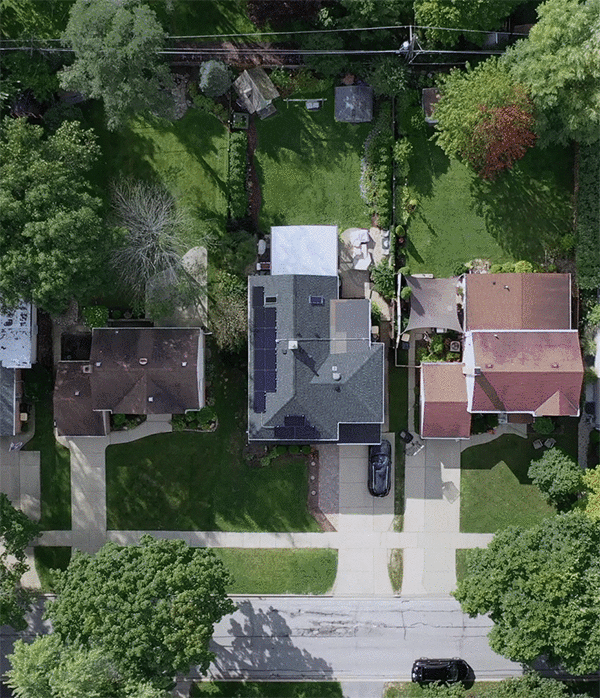
Self-Design:
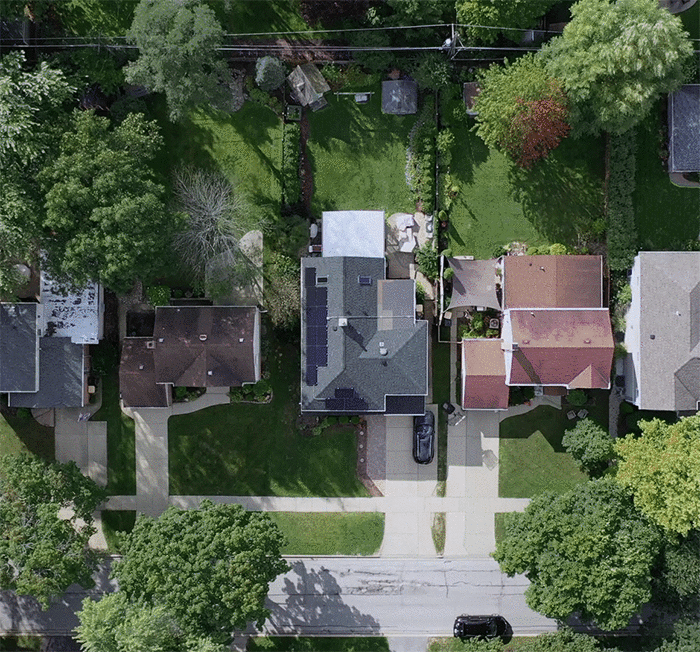
We created a new space in our headless CMS for a ‘Design-your-own-system” lead flow. Using sun-score data, users could use salatile imagery to mock together their solar system on their own roof. Seeing things such as, how many panels they would need, where on their roof would be best for panels, and the entire process 7 timeline to a potential system installation.
Check out some of these things for yourself: